A couple of weeks back I ran into an issue where seemingly good Javascript code would return a syntax error. I looked at the code and it seemed fine. No syntax errors at all. I copied the text and saved it using different editors and still nothing: the error would follow me around from one editor to another.
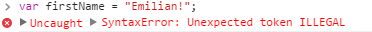
See if you can spot the problem in this variable:

Did you spot the problem? No? It is okay. Take a couple more minutes and see if you can figure it out. Still nothing? I will tell you what is wrong.
There is an invisible unicode character after the "n" and before the exclamation mark. It is called a line separator and it can wreak havoc in your Javascript code.
You can try it on your own. Copy the code below and paste it in your browser's dev console:
var firstName = "Emilian
!";You should get a "SyntaxError: unexpected token ILLEGAL" message just like in the screen shot above.
Why does it cause a problem in Javascript?
In Javascript a string can contain anything as long as it is not a quote, a backslash or a line terminator. This invisible character is a line separator so it cannot be used in a string, hence the error message.
Where does it come from?
The line separator is a special character (code point U+2028 and HTML entity & #8232;) that is used to separate lines instead using of a normal return. It has no width so the browser does not display it. This makes it impossible to see in the text on a regular web page. The same thing will happen if you use a paragraph separator (U+2029).
How did it get in my code?
You most likely copied a code from another website that contained this special character. You can pick it up from any source such as PDF files, Word documents, or any sort of medium that supports Unicode. You can even pick it up from a regular Notepad file or a Tweet.
What other problems can it cause?
Besides the syntax error in your pages, it is possible to have even more problems with JSON APIs.
JSON parsers allow the line separator to be used inside strings, but Javascript does not. So if somebody enters data into your JSON documents with this line separator then it will cause a syntax error once it is parsed into Javascript. It is a nasty bug and can be very hard to spot.
Also, if you see weird spaces/lines inside of your HTML document then it is most likely an issue with this invisible character, or with its cousin, the zero width space.
What can I do to protect myself?
You just have to be more careful when copying code from another source. Don't assume the code is valid just because it looks right.
Each time you copy something, paste it in your favorite text editor first and then enable an option to show all the non-printing characters. That should show you all of these special characters that would otherwise be invisible. Each editor is different so you will have to search on how to do that for your particular editor.
Another option is to re-write the code by hand (no pasting) inside your own text editor. It takes a bit longer but it is the one way to make sure you are not introducing any special characters into your markup.
I hope this will save you some hair and get you back to selling rather than worrying about issues with your Javascript code.