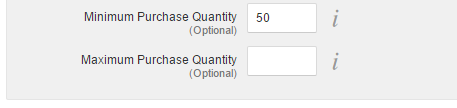
As a store owner you might want to set a minimum purchase quantity for a particular product. Bigcommerce allows you to do this from the control panel by editing a product and clicking on the Other Details tab. Here's how it looks like:

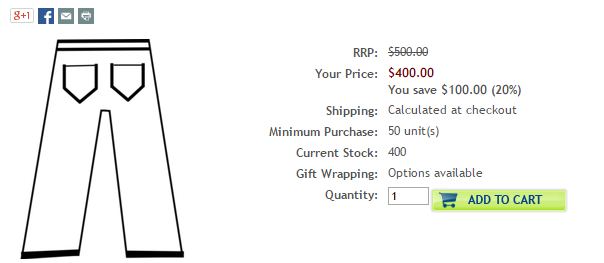
Just fill in the Minimum Purchase Quantity field and you are good to go. The frontend will display the minimum quantity in the product details:

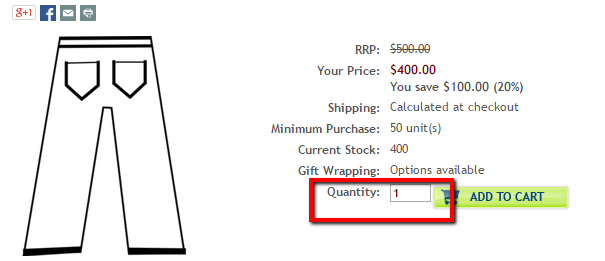
This is all good. The problem comes from the quantity box which shows 1 as the initial value:

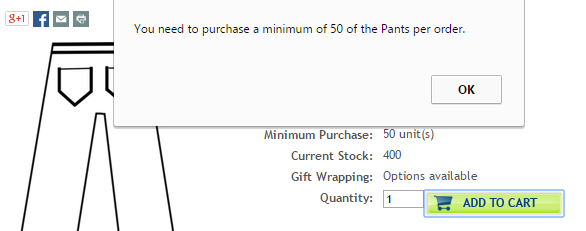
This creates a lot friction in the buying process because a customer will click the "Add to cart" button only to receive a nasty error message:

We can improve the checkout experience by changing the initial value of the quantity box from "1" to whatever the minimum quantity is in the control panel.
Instructions
Open the ProductDetails.html panel file using WebDAV or the design mode feature in your control panel.
Add the following script at the bottom of the file (after the last div):
<script type="text/javascript"> $(document).ready(function(){ var $qtyInputs = $(".qtyInput"); if(productMinQty > 0) { $qtyInputs.val(productMinQty); } }); </script>Save the changes. If you are using WebDAV upload the file to your Bigcommerce server in the template/Panels/ directory making sure to replace the file that is already there.
How It Works
The productMinQty variable is automatically generated by Bigcommerce. The code waits until the document is ready and then checks to see if the minimum purchase quantity is set. If it is then it will update the quantity input field with the value from the productMinQty variable.
Troubleshooting
The code is straightforward so it should not cause any issues. However, it will not work with quantity dropdowns. You must use the regular input field.