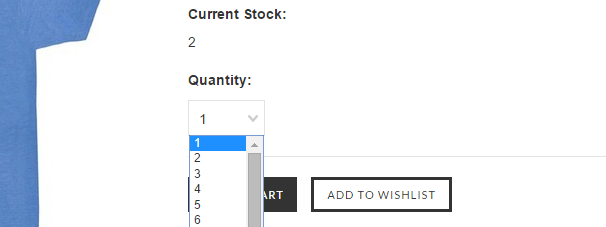
Do you track inventory for your products? If you do, then you probably ran into the issue of being able to select a higher quantity of products in your store than you have in stock. For example, if you have two shirts in stock, then it is possible for a customer to select 10 from the quantity dropdown as shown in the following screen shot:

What happens if you press the "Add to cart" button? You will get a error message in red after a full page reload. Definitely not cool. Let's improve the customer experience and automatically change the available dropdown options based on the inventory level. That way we can prevent a customer from selecting a quantity that is not in stock.
Instructions
Open the Panels/ProductDetails.html file using WebDAV or the design mode feature in your control panel.
Add the following script at the bottom of the file (after the last </div> element):
<script type="text/javascript"> $(document).ready(function() { var inventoryLevel = parseInt($(".VariationProductInventory").text().trim()) - 1; $("#qty_ option:gt("+inventoryLevel+")").remove(); }); </script>Save your changes. If you are using WebDAV then replace the Panels/ProductDetails.html file on the server with the modified one.
How Does It Work?
It is a simple script with only two lines. The first line takes the inventory level from a span element on product page and then subtracts one from it. Why one? Because the option values start from zero instead of one. So an inventory level of one is actually zero when translated into the quantity dropdown. The next line makes use of jQuery to remove the options that are greater than the adjusted inventory level.
Troubleshooting
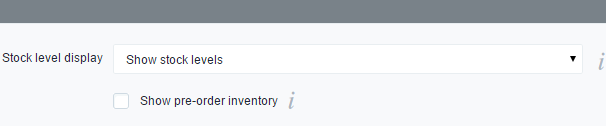
If the inventory level does not show on the product page... then make sure you have it enabled from the Setup & Tools > Inventory tab. It should look like this:

If nothing is happening.. then it is most likely an issue with the scripts on your page. Check your browser's console and make sure there are no syntax errors with the rest of the Javascript code on the page.
Thanks for reading, and hope you found the modification useful!