Since Google started showing images and videos in search results page image and video sitemaps have become increasingly important. With A1 Sitemap Generator you only need 5 simple steps to get this done. These sitemaps help Google index your rich content.
I used the trial version of the tool and it is still very powerful since it lets me create a whole range of sitemap types. This is what I've been searching for: a tool that does it all without headaches on my part. Since Google Webmasters Tools is accepting different types of sitemaps it is a joy to see all in there: my XML sitemap, the image sitemap and the video sitemap. All in one place.
How do we do that? Below are the 5 simple steps to help any BigCommerce store owner submit these sitemaps.
1. Download and install A1 Sitemap Generator
A1 Sitemap Generator is a desktop program (a crawler, in fact) that is able to search each page of your BigCommerce store and create the sitemaps you need. Download here.
For normal sitemaps the scan lasts only minutes if you have less than 200 pages. For image and video sitemaps it may take a little longer, but the wait is worth it.
After you download the program and install it in your PC you are ready for the second step.
2. Insert path, select quickpreset and start scan
After you start the program go to Scan Website tab -> Path: insert there the URL to your BigCommerce store (no need of index.php in the tail).
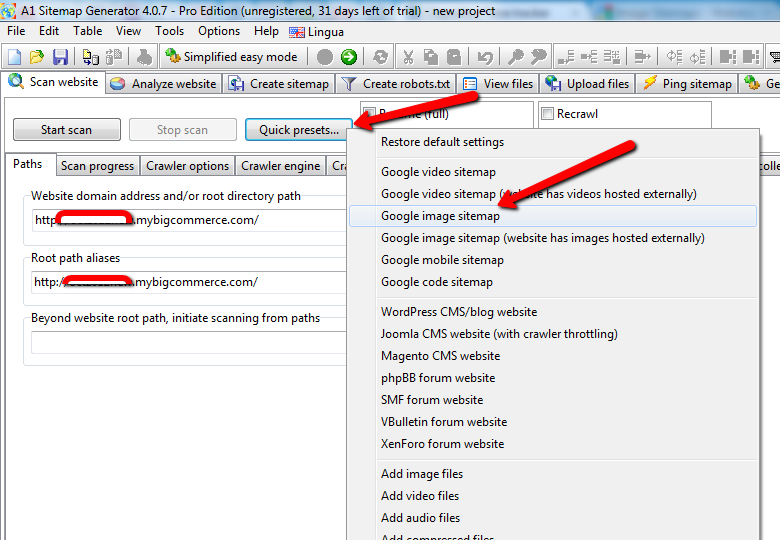
After this click on Quick Presets and then select Google image sitemap. See image below. If you do not select at start what type of scan to do, it will use the default preset and scan in order to obtain normal XML sitemap.

After selecting the type of scan you need to need to click on Start Scan and wait until you will see the DONE status on the right of Scan state.
3. Create sitemap and retrieve file
After the scan finishes, you need to create the sitemap. For this select tab Create Sitemap, then XML Sitemap: Google Image. From this point on you only need to click on Build. 
After a very short while you can go to View Files tab and see where is the XML file located. From that folder you will be able to retrieve later the video sitemap too. 
4. Upload sitemap to /content/ folder via FTP or WebDAV
Once you have located the image sitemap on your computer, copy it to your Desktop. From there you need to copy it in /content/ folder on your store's server. We will indicate in Google Webmasters Tools to take the image and video sitemaps from that folder.
In the image from below you can see the normal XML sitemap and the image sitemap located in /content/ folder. It is good that Google allows me to host my sitemaps in any path on my server and not only in root.
5. Log into Google Webmasters Tool and submit sitemap
Last step is easy. Log into Google Webmasters Tools -> Optimization -> Sitemaps. you can add these as many sitemaps as you need. In the image below you can see that I have submitted : XML sitemap, image sitemap and video sitemap. 
Conclusion
You can use this program to create sitemaps for any website you own, not only a BigCommerce store. The full version costs $70 (cheap, let me add) and the trial lasts 31 days.
Note: the video sitemap might contain only the first YouTube video in the page. You also need to make sure you use the old embed code if you add one to your product description.
Old embed code can be located by clicking on Share - > Embed -> select OLD embed code - copy the code and paste it in the product description. The iframe version will not be indexed in Google.
